
Streamline Your Workflow: The Power of Docker
-

-
Author
Duskbyte Staff -
Published

Docker is a platform that helps developers build, share, and run applications within containers. A Docker container encapsulates everything about a project, including code, runtime, system tools, libraries, and specific version settings. Containers provide a lightweight, consistent, and portable way to package applications.
Why Docker?
Developers love Docker because it guarantees consistent application performance and effortless portability across different environments.
-
Consistency: Docker ensures that applications run the same way everywhere—from development on laptops to production servers. By encapsulating everything within containers, Docker eliminates compatibility issues between different environments.
-
Portability: Containers are lightweight and portable. Docker allows you to easily deploy applications across various infrastructures, including on-premises servers, cloud platforms, and hybrid setups.
-
Efficiency: Docker streamlines the development process by providing a consistent environment for building, testing, and deploying applications. Developers can focus on coding rather than dealing with differences in underlying infrastructure.
-
Isolation: Containers offer a level of isolation that enhances security and resource utilization. Each container operates independently, ensuring efficient resource allocation and preventing conflicts between applications.
Exploring Docker Components
Docker Images:
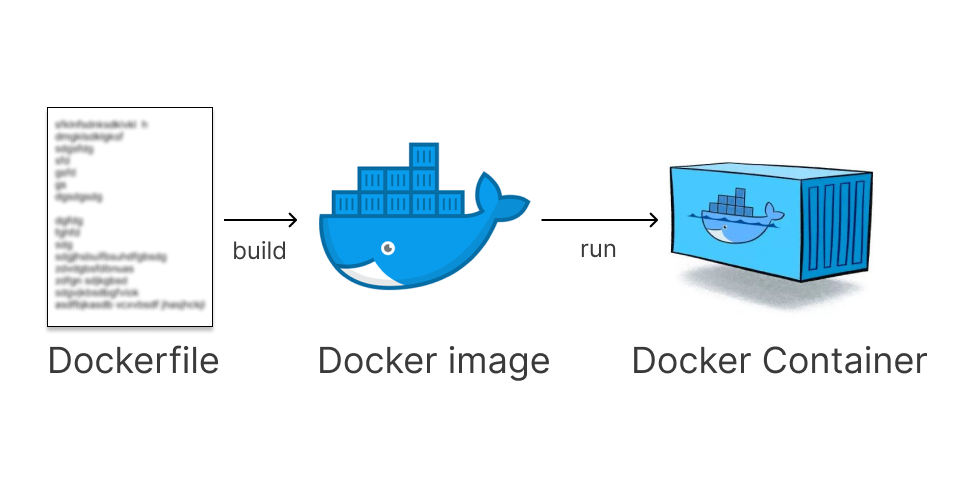
Docker images are read-only templates used to create containers. They contain everything needed to run an application: code, runtime, libraries, and dependencies. Images are built from a Dockerfile, which specifies the instructions for assembling the image.
Example of a simple Dockerfile for a Next.js app:
# Use the official Node.js image as the base image
FROM node:18-alpine
# Set the working directory in the container
WORKDIR /app
# Copy package.json and package-lock.json first to leverage Docker cache
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy the rest of the application files
COPY . .
# Build the Next.js app
RUN npm run build
# Expose port 3000 for the Next.js app to run on
EXPOSE 3000
# Start the Next.js app
CMD ["npm", "start"]
Docker Container:
A Docker container is an instance of a Docker image. Containers run isolated from each other and the host system, with their own filesystem, network, and process space. Containers can be started, stopped, paused, restarted, and deleted using Docker commands.
Common Docker commands:
# Run a Docker container
docker run -d --name my-nextjs-app -p 3000:3000 my-next-app
# List all running containers
docker ps
# Stop a running container
docker stop my-nextjs-app
# Remove a container
docker rm my-nextjs-app
# Remove an image
docker rmi my-next-app
Docker Hub and Docker Desktop:
- Docker Hub: A centralized repository where you can discover and share pre-built Docker images contributed by the community.
- Docker Desktop: A tool that facilitates building, shipping, and running Docker containers locally on your machine. It provides an intuitive interface for managing Docker resources and is available for both Windows and macOS.
Building Custom Images with Dockerfile:
To create custom Docker images for a Next.js app, you define a Dockerfile in the root of your project. This file contains the instructions for building the image.
Here’s an example of building a custom image for a Next.js app:
# Build the Docker image
docker build -t my-next-app .
# List all Docker images
docker images
Managing Resources with Docker Ignorefile and Cleanup Commands:
The .dockerignore file allows developers to exclude files and directories from the build context. This helps reduce the size of the image and improves efficiency.
Example of a .dockerignore file:
node_modules/
npm-debug.log
Dockerfile
.dockerignore
.git
.gitignore
You can also clean up unused containers and images to free up disk space:
# Remove unused containers
docker container prune
# Remove unused images
docker image prune
# Remove unused volumes
docker volume prune
Simplifying Multi-Container Applications with Docker Compose:
Docker Compose is a tool that allows you to define and run multi-container Docker applications. Using a docker-compose.yml file, you can specify services, networks, and volumes required for the application.
Example docker-compose.yml file for a Next.js app and MongoDB service:
version: '3'
services:
nextjs:
build:
context: .
ports:
- "3000:3000"
depends_on:
- mongo
environment:
- MONGO_URI=mongodb://mongo:27017/mydb
mongo:
image: mongo:latest
ports:
- "27017:27017"
Explanation:
- The nextjs service builds the Next.js application from the Dockerfile and exposes port 3000.
- The mongo service uses the official MongoDB image and exposes port 27017.
- depends_on ensures that the mongo service starts before the nextjs service.
You can start both services with:
docker-compose up -d
How Does Docker Work?

Dockerfile:
To create a Docker container, start by defining a Dockerfile. This file contains instructions to build a container image. The basic structure of a Dockerfile includes:
- FROM: Specifies the base image.
- COPY or ADD: Copies files into the image.
- RUN: Executes commands in the image.
- EXPOSE: Exposes a port to be used by the container.
- CMD or ENTRYPOINT: Defines the default command to run when the container starts.
Example Dockerfile for Next.js:
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "start"]
Building Images:
Once you have a Dockerfile, use the docker build command to build a container image.
# Build the image from the Dockerfile
docker build -t my-next-app .
# Check if the image is built
docker images
Container Registry:
Docker images can be stored in a container registry such as Docker Hub or a private registry. To upload an image to Docker Hub, you need to tag it first.
# Tag the image for Docker Hub
docker tag my-next-app username/my-next-app:latest
# Log in to Docker Hub
docker login
# Push the image to Docker Hub
docker push username/my-next-app:latest
Replace username with your Docker Hub username. This will make the image accessible from any machine with Docker installed.
Running Containers:
After building an image, you can use the docker run command to create and start a container.
# Run a container from the image
docker run -d --name my-nextjs-app -p 3000:3000 my-next-app
You can also specify additional options like environment variables, volume mounts, and network configurations.
Conclusion
Dockerizing an app offers a convenient way to ensure your application runs the same everywhere, from local development to production. By using Docker, you can eliminate environment-specific issues and focus on building features rather than managing dependencies and infrastructure.
Feel free to use the above steps and customize the configuration for your specific needs. Docker Compose can also be used to orchestrate multi-container applications, making it even easier to manage the full application stack.